寫了這麼多天的技術還有概念,今天就來看看案例分享吧,我選了一個國際知名的水晶玻璃品牌- 施華洛士奇 http://www.swarovski.com/
就來分析看看這個站在設計上做了什麼考量吧~
寫了這麼多天的技術還有概念,今天就來看看案例分享吧,我選了一個國際知名的水晶玻璃品牌- 施華洛士奇 http://www.swarovski.com/
就來分析看看這個站在設計上做了什麼考量吧~
http://www.swarovski.com/

點進去就會發現,網站判斷你的IP,提供不同語系的選項,可能只有中文有特別做吧
主要的考量是線上購物的平台不同。
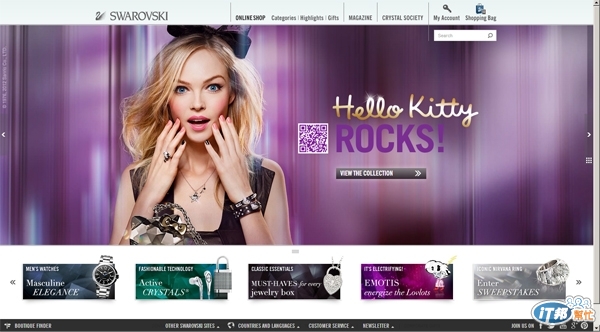
進入英文網站後,可以發現網站有做RWD,Responsive web design 視窗回饋式的設計,除了底圖的大小會隨著視窗變動之外,底下banner的數量也會隨著改變。至於台灣版的...是flash,而且在Firefox裡悲劇的整塊flash不會出現,而且在IE裡大陸版的首頁字型大小也出現錯誤(不過我不懂flash不知道怎麼修 =..=+),可見得他們沒測firefox而且台灣會做RWD的人可能還不多吧...
一個網站三樣情 =..=+
RWD主要是利用CSS的@mediaQeries 可以利用他來判斷視窗的大小然後決定內容要用哪一段CSS
另外還有十分火紅的 grid格線系統 及 http://blueprintcss.org/
參考 http://www.w3.org/TR/css3-mediaqueries/
landing page主要是活動的大海報展示,所以用了jQery的slider秀,可以用右方的小ICON切換不同的廣告,如果你看到廣告想點,但是他一閃而逝一去不回只能守株待兔多麼的討人厭而且根本是業主的悲劇。
首頁上的QR連到活動頁,有一些活動資訊及臉書的粉絲頁連結。所以在手機運用上他們並沒有等別做手機版的購物及網站,只有粉絲頁推廣而已。
回到英文網站,注意上方選單的設計,依不同的功能用細線做分隔,並有提示讓你知道自己在整個網站中所在的位置,這種標示很重要,能讓使用者掌握網頁彼此之間的關係,才不會在網站中迷路無法找到所需要的資訊,隨時都要有提示讓使用者能知道自己正在做什麼,以及怎麼做才能取得前往想去的位置的提示及方法,注意是「提示」而不是把連結都擠在頁面上。

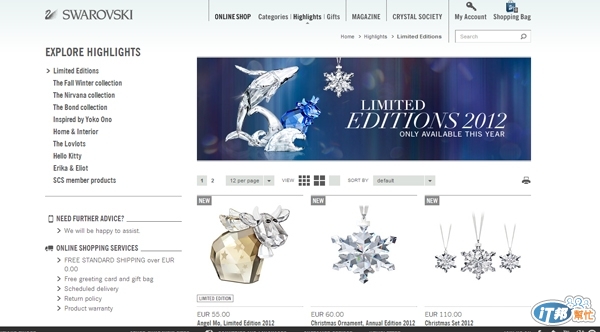
雖然進入內容頁之後就沒有再做RWD設計,不過背景仍然是運用滿版的漸層 repeat-x來當背景而且選單不設明顯的邊界,這樣一來寬螢幕也不會覺得很窄。網站的各種選單也已經採用CSS3的動畫效果了,選單在被:hover時出現優雅的動畫,這就是使用CSS3的animation屬性,設置:hover後會自動補完中間的顏色變化或位置移動等等等,一點點小動畫就會讓質感變得優雅。在IE裡則是直接不管他,反正IE用戶也不會發現自己用的網站比別人醜...,這就是所謂的優雅的降級,在不影响使用的情況下做降級。(至於中文版那個就是沒有考慮到跨瀏覽器的問題)
進入highlihgt購物頁面後,注意選單的ICON,在這裡用來切換產品圖數量顯示的ICON,用觀察元素觀看後會發現,他是利用透明的PNG做出ICON上的格線,然後用背景色配上CSS動畫及透明度改變效果來設計ICON,所有的ICON都做在同一張直列排放的PNG上,然後再用 background-position做位置的切換,這幾乎已成通例了,不過他利用背景色讓網站需要用的圖檔更小。
頁面最下方有一條細細的黑色工具列,他把整個網站類似FOOTER的功能全都固定在這裡,包括網站版權、連絡方法、服務據點、sns分享等等,變成一個HOVER之後就會拉高的區塊。
整個網站的主畫面都是大張的產品圖,而所有具有nav導引功能的,產品導向的在最上方,其他的資訊都收在下方的nav裡,並用小小的icon做提示。
整個網站沒有奇怪的一直動來動去的東西,只有在滑鼠動作時會有小小動畫,還有清楚明白的顏色,造就了一種高級感 XD。
=
chibc's blog | [新手前端]網站案例觀察- swarovski

chibc提到:
反正IE用戶也不會發現自己用的網站比別人醜...
真是又辣又實在!!![]()
![]()
![]()
他們真的不會發現嘛 =3= 會發現的根本就不是"真正的" IE使用者
樓主邏輯頗不賴...![]()
同樣是前端技術
這篇的寫法及內容
讓我這種不懂的人也能看懂
比起前面幾篇
讀起來更有整體性的感覺
![]()
剩六天了,加油吧
![]()
因為我這兩天一直在SNS上呼喊自己寫不出來了 XD
「明明前端內容很豐富啊,為什麼我寫不出來還有7篇 Q.Q~~ 」
結果就有神人對我說:可以開始寫案例分析了,才有這篇的,不過光是案例分析,這個站也還沒講完,我想他的中文站可以拿來當成反例再講一次 =..=+
chibc提到:
當成反例再講一次 =..=+
期待呀....![]()
iT邦幫忙MVPantijava提到:
剩六天了,加油吧
剩六天了,用力吧...![]()
chibc提到:
施洛華士奇
知名品牌還打錯.....是施"華洛"士奇.....
我對寶石水晶那種亮亮的東西其實無感說...(到底是不是女人啊=..=+)
而且我還是錯字王啊 ...Q.Q
感謝訂正
chibc提到:
我還是錯字王
咱大伙的程式.....也總是bug連連啦~~![]()
不會動最常見的原因 =====>拼錯字 =..=+